■ 렌더링 엔진
: 서버에서 요청받은 내용을 브라우저 화면에 표시하는 역할
| 브라우저 | 렌더링 엔진 |
| IE | Trident |
| Chrome | Webkit, Blink(버전 28 이후) |
| Safari | Webkit |
| FireFox | Gecko |
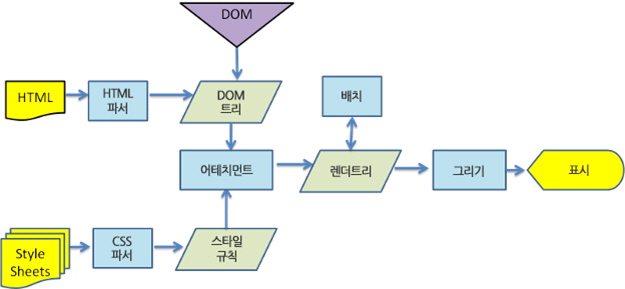
■ 브라우저 렌더링 과정
: 리소스 파일 파싱 - RENDER 트리 생성 - 배치 - Paint
브라우저 주소창에 www.naver.com 입력 -> DNS 가 www.naver.com 주소의 서버를 찾음
-> HTTP/HTTPS 방식으로 통신 -> HTML, CSS 등 리소스 파일을 브라우저에게 보냄
-> 브라우저는 텍스트 형태의 리소스 파일 파싱 -> 한줄씩 읽으며 DOM 트리 생성
if) -> 중간에 link 태그를 만나 CSS 요청 발생 시, CSS 파싱하며 CSSOM 트리 생성
if) -> 중간에 script 태그를 만나 JS 요청 발생 시, 제어 권한을 JS 엔진에게 넘기고 JS 코드/파일을 로드해서 파싱
-> CSS/JS 파싱이 완료되면 중단된 HTML 을 다시 읽어 DOM 트리 완성
-> DOM 트리와 CSSOM 트리로 RENDER 트리 구축 -> 뷰포트에 맞춰 RENDER 트리 배치 -> 픽셀을 화면에 Paint

▶ DNS (Domain Name System)
: 사람이 읽을 수 있는 도메인 이름을 기계가 읽을 수 있는 IP주소로 변환
(www.naver.com -> 222.122.195.6)
- 동작 방식
로컬 DNS 에게 www.naver.com 에 대한 IP 주소를 물어봄
=> 이미 알 경우, IP 주소 전달
=> 모를 경우, Root DNS - com DNS - naver.com DNS 순으로 물어본 후 IP 주소 전달 (Recursive Query)
* 셋 중 하나의 DNS 라도 주소를 알고 있다면 바로 전달됨
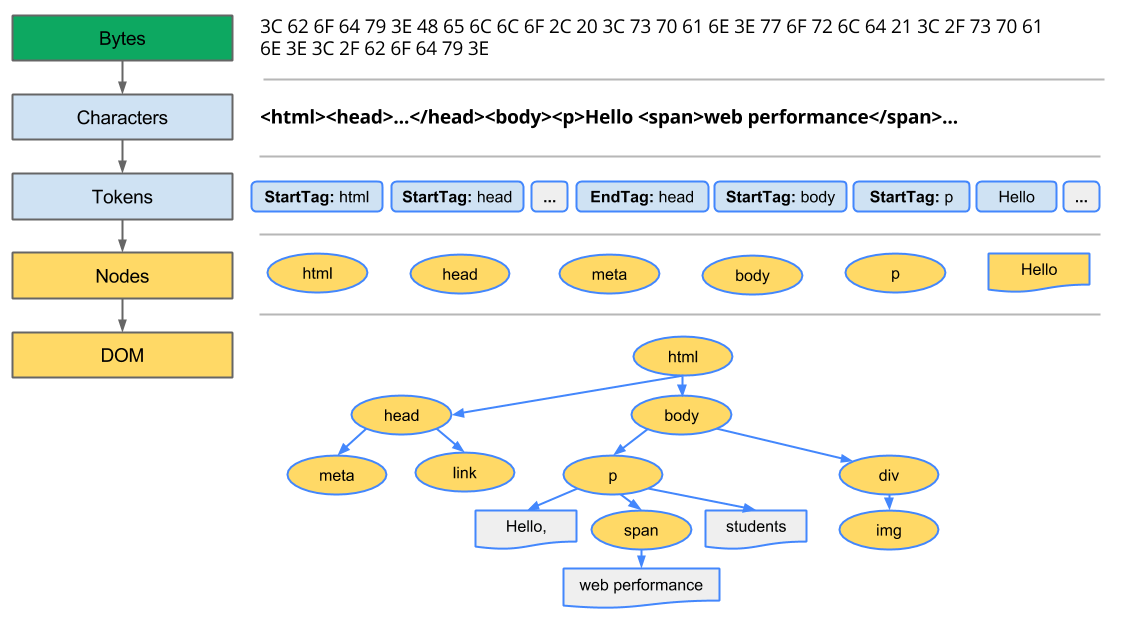
▶ DOM TREE
: HTML 파일 파싱, 콘텐츠 설명
생성 과정 = 변환 - 토큰화 - 렉싱 - DOM 생성
1. 변환 : 브라우저가 HTML 의 원시 바이트를 읽어와서 HTML 에 정의된 인코딩(ex: UTF-8)에 따라 개별 문자로 변환
2. 토큰화 : 브라우저가 문자열을 W3C 표준에 지정된 고유 토큰으로 변환
3. 렉싱 : 방출된 토큰은 해당 속성 및 규칙을 정의하는 객체로 변환
4. DOM 생성 : HTML 마크업에 정의된 여러 태그 간의 관계를 해석해서 트리 구조로 연결

▶ CSSOM TREE
: CSS 파일 파싱, 스타일 규칙
- 생성 과정 = DOM 트리와 동일

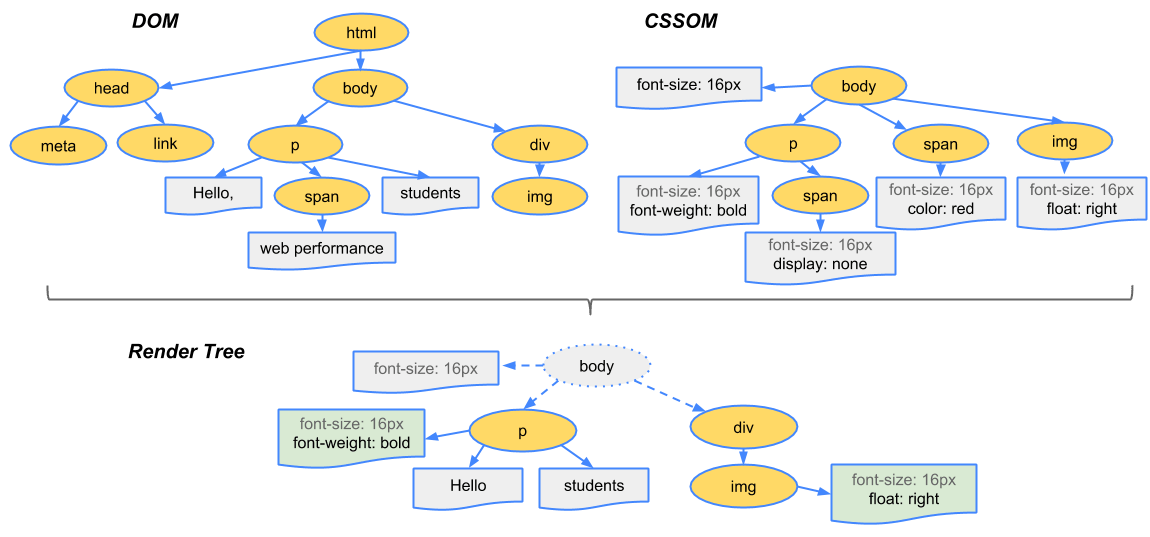
▶ RENDER TREE
= DOM TREE (Document Object Model) + CSSOM TREE (CSS Object Model)

▶ 뷰포트 (ViewPort)
: 그래픽이 표시되는 브라우저의 영역, 크기
참고
- https://d2.naver.com/helloworld/59361
- https://developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction?hl=ko
- https://www.netmanias.com/ko/post/blog/5353/dns/dns-basic-operation
댓글