구현한 프로젝트를
GitHub Pages 로 배포하기
#7.7 Publishing
gh-pages 설치
npm i gh-pages
gh-pages : 결과물을 github pages 에 업로드 할 수 있게 해주는 패키지
github 에서 제공하는 무료 서비스이다.
package.json
build

scripts 의 build 를 이용하면 웹 사이트의 production ready code 를 생성
production ready code : 코드가 압축되고 모든게 최적화 된다
npm run build
=> build 폴더가 생성됨
homepage 추가

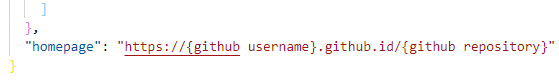
package.json 에 homepage 추가
"homepage": "https://{github username}.github.id/{github repository}"
github username 부분엔 깃허브 아이디를
github repository 부분엔 현재 프로젝트가 담긴 레파지토리 이름을
적으면 된다.
scripts 추가

선 build 후 deploy 를 하기 위해서 predeploy command 생성
predeploy 는 deploy 를 실행하면 deploy 보다 먼저 자동으로 실행된다.
실행 순서
predeploy 실행 (npm run build) -> build 실행 (react-scripts build) -> deploy 실행 (gh-pages -d build)
-> build 폴더를 homepage 웹사이트에 업로드
결과

homepage 에 적었던 "https://{github username}.github.id/{github repository}"
링크로 접속하면 배포된 화면을 볼 수 있으며 다른 사람들에게 공유도 가능하다.
(build 내용이 적용되기까지 시간이 조금 소요될 수 있음)
이렇게 배포까지 해보았다.
다음은 강의의 찐마지막으로 부가적인 내용을 살펴볼 것이다.
'FrontEnd > React' 카테고리의 다른 글
| [React] The engine "node" is incompatible with this module. 오류 해결 (0) | 2022.01.16 |
|---|---|
| [ReactJS] Conclusions - ReactJS 로 영화 웹 서비스 만들기 (13) (0) | 2021.12.12 |
| [ReactJS] Parameters - ReactJS 로 영화 웹 서비스 만들기 (11) (0) | 2021.12.12 |
| [ReactJS] React Router - ReactJS 로 영화 웹 서비스 만들기 (10) (0) | 2021.12.08 |
| [ReactJS] Practice Movie App - ReactJS 로 영화 웹 서비스 만들기 (9) (0) | 2021.12.07 |




댓글