크기 단위
- %, em, px, cm, mm, inch 등
<가장 많이 쓰이는 단위>
- 백분율 단위(%) : 기본 크기 100%, 상대적인 크기 설정
- 배수 단위(em) : 해당 글꼴의 기본 크기 1em, 상대적인 크기 설정
- 픽셀 단위(px) : 스크린의 픽셀 기준, 절대적인 크기 설정
* 1배 = 1em = 100%
크기 속성
1. height
2. width
3. max-width
4. min-width
5. max-height
6. min-height
1. height 와 2. width
- HTML 요소의 높이와 너비 설정
- 기본 : auto
div { height: 200px; width: 500px; }
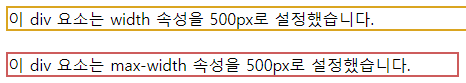
3. max-width
- HTML 요소의 최대 너비 설정
- 기본 : none (제한 X)
- 줄어드는 웹 브라우저의 크기에 맞춰 HTML 요소의 너비도 줄어들게 할 수 있음
div.maxWidth { max-width: 500px; }
4. min-width
- HTML 요소의 최소 너비 설정
- 기본 : 0 (제한 X)
- min-width 이하로 줄어들면 스크롤 바 생성
div.minWidth { min-width: 500px; }
5. max-height
- HTML 요소의 최대 높이 설정
- 기본 : none => 요소 크기에 따라 자동으로 설정
p { max-height: 50px; overflow: auto; }
6. min-height
- HTML 요소의 최소 너비 설정
- 기본 : 0 (제한 X)
- max-height, height 보다 먼저 적용
p { min-height: 100px; }
http://tcpschool.com/css/css_boxmodel_units
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'Language > CSS' 카테고리의 다른 글
| [CSS] 위치 속성 - Display 디스플레이 (0) | 2021.11.01 |
|---|---|
| [CSS] 박스 모델 - 패딩, 테두리, 마진, 아웃라인 (0) | 2021.11.01 |
| [CSS] 기본 속성 - 이미지 스프라이트 (0) | 2021.11.01 |
| [CSS] 기본 속성 - 테이블 (0) | 2021.11.01 |
| [CSS] 기본 속성 - 리스트 (0) | 2021.11.01 |




댓글