display 속성
- 해당 HTML 요소가 웹 브라우저에 언제 어떻게 보이는가 결정
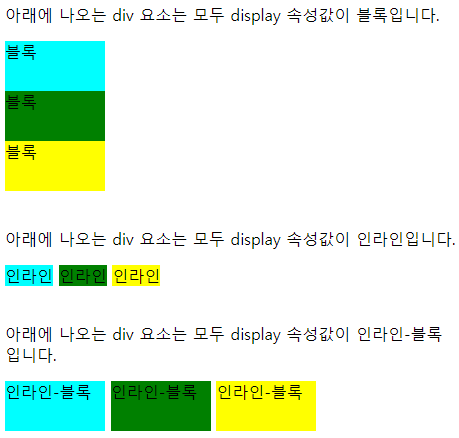
1. 블록(block)
- 언제나 새로운 라인에서 시작
- 해당 라인의 모든 너비 차지
ex) <div>, <h1>, <p>, <ul>, <ol>, <form>
2. 인라인(inline)
- 새로운 라인에서 시작 X
- 너비는 해당 HTML 요소의 내용만큼만 차지
ex) <span>, <a>, <img>
display 속성의 기본 설정값의 변경
- 블록 요소인 태그의 display 속성값을 인라인으로 변경 가능
li { display: inline; }- 인라인 요소인 태그의 display 속성값을 블록으로 변경 가능
a { display: block; }- 하지만 실제로 해당 요소가 완전히 다른 타입의 요소로 바뀌는 것은 X
ex) 인라인 -> 블록이 되어도 변경된 요소 내부에 다른 요소 포함 X => 처음부터 블록 요소만이 가능
인라인-블록(inline-block)
- 해당 요소 자체는 인라인처럼 동작, 요소 내부에서는 블록처럼 동작
- 너비, 높이 설정 가능 (like 인라인)
- margin으로 여백 지정 가능 (like 블록)
div { width: 100px; height: 50px; }
.first { background-color: aqua; }
.second { background-color: green; }
.third { background-color: yellow; }
.inline { display: inline; }
.inline-block { display: inline-block; }
- 웹 사이트의 메뉴, 네비게이션 바에 자주 사용
visibility 속성
- HTML 요소가 웹 페이지에 표현될지 아닐지 결정
- 나타나지 않더라도 레이아웃 내에는 존재
- JS와 함께 사용하면 복잡한 메뉴나 레이아웃을 만들 수 있음
1. visible : 해당 HTML 요소를 웹 페이지에 나타냄
2. hidden : HTML 요소를 웹 페이지에 나타내지 X. 웹 페이지의 레이아웃에는 존재
3. collapse : 동적인 테이블에서만 사용 가능, 테이블의 테두리를 한 줄만 보여줌
HTML 요소 숨기기
- display : none
=> 나타나지 않음, 레이아웃에 영향 X
- visibility : hidden
=> 나타나지 않음, 레이아웃에는 존재
- 민감하거나 귀중한 데이터는 visibility X
opacity 속성
- HTML 요소의 투명도 조절
- 0.0 ~ 1.0 (0일수록 투명)
img { opacity: 0.4; }
http://tcpschool.com/css/css_position_display
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'Language > CSS' 카테고리의 다른 글
| [CSS] 박스 모델 - 패딩, 테두리, 마진, 아웃라인 (0) | 2021.11.01 |
|---|---|
| [CSS] 박스 모델 - 크기 (0) | 2021.11.01 |
| [CSS] 기본 속성 - 이미지 스프라이트 (0) | 2021.11.01 |
| [CSS] 기본 속성 - 테이블 (0) | 2021.11.01 |
| [CSS] 기본 속성 - 리스트 (0) | 2021.11.01 |




댓글