Create React App
Create React App
리액트 어플리케이션을 쉽게 만들 수 있게 해줌
많은 스크립트와 configuration 들이 도와줌
자동 새로고침, 즉각적인 CSS 포함 등의 기능 제공
CRA 실행 방법
1. nodeJS 설치
https://nodejs.org/en/ 에서 버전에 맞는 걸로 설치하기
2. nodeJS 설치 확인
cmd 에 node -v 실행

npx 도 확인

그럼 CRA 만들 준비 완료!!
3. Create-React-App 생성
cd C:\(사용할 폴더 주소) 명령어를 이용해 어플리케이션을 만들 폴더로 이동
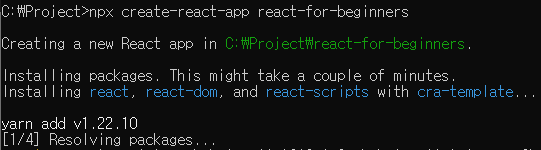
npx create-react-app [사용할 app 이름]

자동으로 설치가 진행된다.
설치 완료 후, code (사용할 app 이름) 을 실행하면 자동으로 vscode 실행

4. Create-React-App 실행

(yarn.lock 이 있을 경우, 삭제)
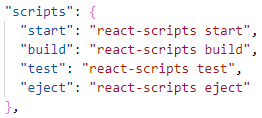
package.json 확인

start script 를 실행해보자.
터미널에 npm start 를 입력하면
자동으로 development server 를 만들고 페이지 실행

동작 원리
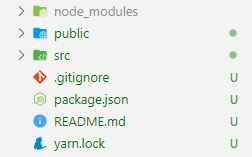
src = 모든 파일들 저장
index.js 는 App.js 컴포넌트를 렌더링
index.js 에서 렌더링 된 값들을 public > index.html 에 넣어준다
이 모든 게 CRA 에서 자동으로 설정되어 있음
CRA 초기 설정
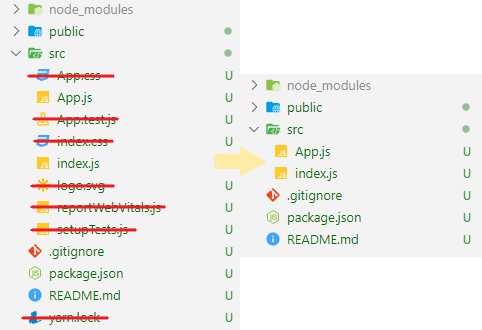
1. src 폴더에서 index.js 와 App.js 를 제외한 나머지 파일들 삭제

2. index.js, App.js 수정
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
App.js
function App() {
return (
<div>
<h1>Welcome back!</h1>
</div>
);
}
export default App;
3. 결과

여기까지 어플리케이션 개발을 위한 초기 설정이 완료되었다.
각종 컴포넌트를 만들어 App.js 에 import 해서 사용하면 된다.
CRA 특징
- CRA 는 divide and conquer
장점
- Auto-Reload 자동 실행
- Auto-Complete 자동 완성
(with vscode)
'FrontEnd > React' 카테고리의 다른 글
| [React] npm 모듈 설치, 삭제 / install, uninstall (0) | 2022.01.16 |
|---|---|
| [React] The engine "node" is incompatible with this module. 오류 해결 (0) | 2022.01.16 |
| [ReactJS] Conclusions - ReactJS 로 영화 웹 서비스 만들기 (13) (0) | 2021.12.12 |
| [ReactJS] Publishing - ReactJS 로 영화 웹 서비스 만들기 (12) (0) | 2021.12.12 |
| [ReactJS] Parameters - ReactJS 로 영화 웹 서비스 만들기 (11) (0) | 2021.12.12 |




댓글